GopherCon 2018 - Go for Information Displays
Alan Braithwaite for the GopherCon Liveblog
Presenter: Anthony Starks
Liveblogger: Alan Braithwaite
Go for "programming pictures" -- turning data into compelling displays and visualizations.
Summary
Go, while typically used primarily for systems programming, is an excellent language for visualization tools given it's rich image processing libraries.
In this talk, Anthony dives into useful tools and libraries for visualization in Go. This talk is packed full of real-world examples which make even the most hardcore systems programmers want to pick up these tools and start visualizing.
https://github.com/ajstarks/go-info-displays
Information Displays

Anthony introducing us with his definition of information displays:
"An interesting arrangement of text and graphics designed to convey a message"
Let the computers do the heavy lifting. Something we can all relate to.
Computers provide:
- Precision
- Consistency
- Efficiency
"Information displays are made of only a few core elements and when you know these elements, you have the superpowers to create amazing visualizations."
Packages and Tools
SVGo
svggo with svgplay: a go playground for sketching SVG images. This thing is crazy. Barrier to entry destroyed!
It even works with APIs like flickr! Anthony dives into tons of examples written in svgo.
Great example as a warriors fan:

OpenVG
RaspberryPi Go SVG


Awesome weather display example. Anthony goes through something he wrote: a magic mirror display.
Deck
A go package for awesome presentations. Very simple tool, much more powerful than the standard go present tool.
"Don't keep a lot of things in your head"

Deck can render to all sorts of destinations. SVG, PDF, PNG, etc. Styling is super easy.
Shell function DSL for creating easy displays. Your presentations can be easily scripted!
Lots of Pictures
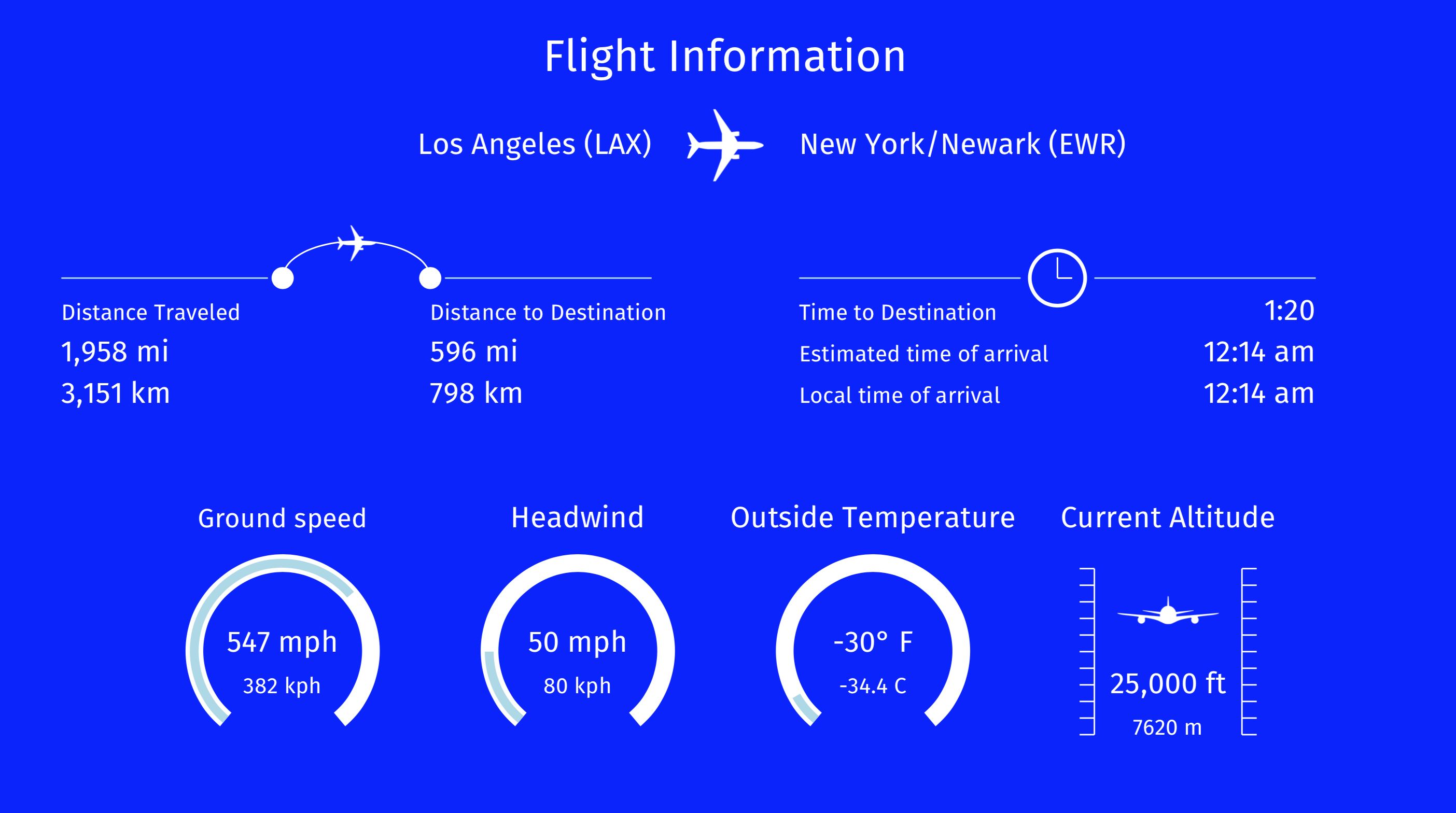
Using core elements to make better real-world displays. Lots of examples including Stocks, Airports, etc.

Anthony is the perfect person to be creating these tools. Creative, enthusiastic and curiousor.

Charts in Deck: dchart.

Start simple -- Name value pairs. Optimized and read by dchart to create a beautiful chart.
Why Go?
The core tools provide excellent primitives and abstractions for high performance image processing.
Cgo integrates with existing tools.
The community is very enthusiastic about image processing.
RSC teasing Anthony on the mailing list before he open sourced SVGo.

Take inspiration from Picasso and Turing