Codyception: coding Cody tools with Cody for coding with Cody
This is a guest blog post from our community. Join our Discord to meet the author and connect with other developers passionate about Code Search and AI!
Friends, Coders, Netizens, lend me your snippets!
To start with, let's talk about the significance of Custom Commands within the realm of programming and automation. Commands play an important role by giving you the ability to define specific actions for your needs, saving you time. Consider scenarios like utilizing Cody to insert specific types of comments, code editing, or even language translation for entire files. In even more simplistic terms, they let you make a button that does a thing, then you can click that button to do that thing an unlimited amount of times without having to type anything again! Sound good? I bet it does...so let's talk about it in the context of our main man Cody.
Cody makes it easy to create and integrate custom commands into your workflow.
In essence, Custom Commands serve as the virtuosos of your coding orchestra, ensuring a harmonious and efficient coding experience.
Using Commands with Cody
With Commands, you can effortlessly create and execute reusable prompts without ever opening the Chat sidebar. This improvement streamlines your workflow and unlocks a new level of productivity.
An example command JSON that would sit comfortably in your cody.json file:
This would then be called in your editor with a slash command: /algorithm-analysis
Getting started with Custom Commands

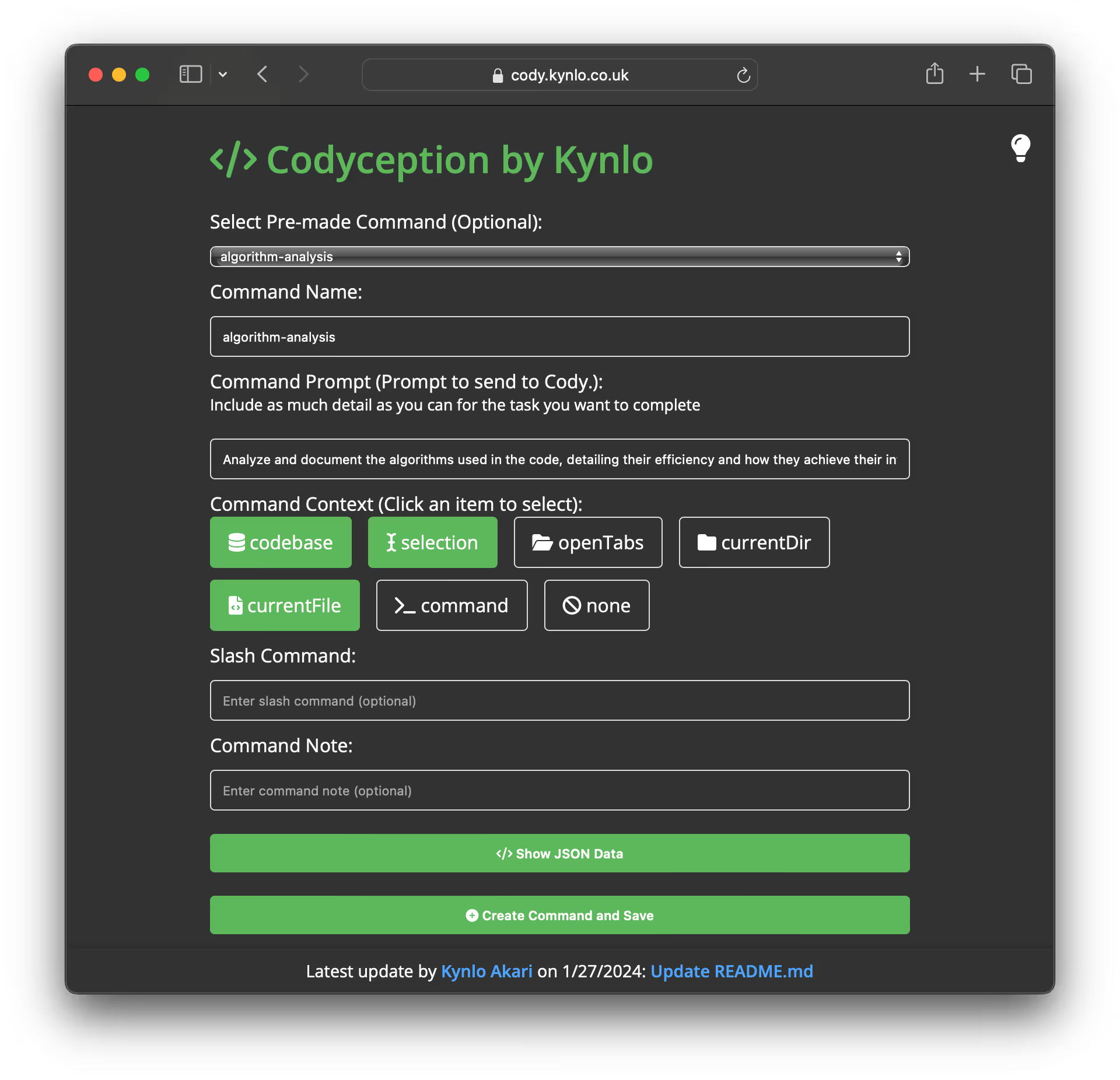
You can create Custom Commands directly in Visual Studio Code. But, to make your life easier with getting started with Custom Commands, I created a handy little tool that you can use to generate custom commands!

Now, nobody is forcing you to use my little tool, and you are absolutely free to go create these manually! There's highly detailed documentation written by the amazing beatrix, for those who want to dive even deeper into all of that beautiful behind-the-scenes code!
Examples of time-saving commands

The cody.json file: tailoring commands to your needs
Customizing commands is made easy with the cody.json file. Here's how you can leverage it:
Project-specific commands
Create cody.json in the .vscode directory of your project to make commands accessible only in that workspace. Cody will have access to these custom commands when working on the project.
Global commands
Create a new cody.json file in the .vscode directory of your home directory for commands accessible across multiple projects. Cody will have access to these global custom commands in any workspace.
Workspace vs. user commands
Understanding the scope of your custom commands is essential:
cody.jsonin a project's.vscodefolder: Commands are available only in that workspace.cody.jsonin the home.vscodefolder: Commands are available globally across all workspaces.
This flexibility allows you to organize project-specific commands separately from reusable commands which are accessible globally, enhancing your customization capabilities with Cody.
Running commands made simple
Executing commands is a breeze with these options:
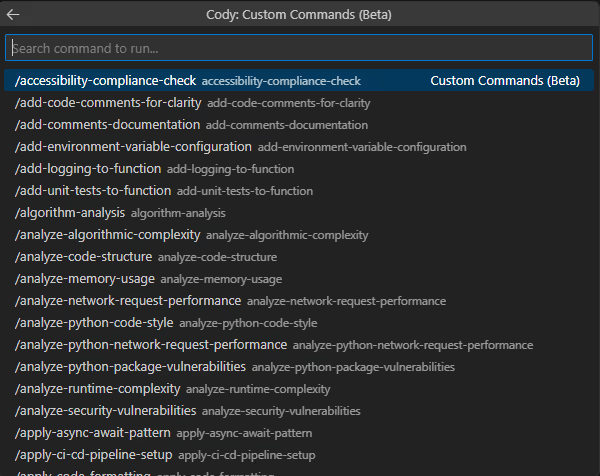
- Type / in the chat box and select your desired command from the pop-up list.
- Use ctrl+shift+v (cmd+shift+v on macOS) anywhere in your document to open the Command Menu, and just like magic, you can select and run commands without the chat sidebar.
- Right-click on selected code to open the Cody context menu and choose a command.
- Search for >Cody: Commands Menu in your Command Palette to access the Command Menu.
Conclusion
Cody swiftly became my favorite AI Coding Assistant, thanks to the arsenal of available models, especially GPT-4 Turbo, and the stellar Cody Pro features. The fantastic team and vibrant community, especially on Discord, set Cody apart. Unmatched support and lightning-fast bug fixes and feature additions make Cody a coding gem.
I hope this glimpse into Cody and the enchantment of Custom Commands sparks your curiosity. Now that you're deep into this post, you're probably itching to try these methods and commands yourself! Try Cody today for yourself.
Finally, why not join us on Discord and share some of your creations with us!
With that, I bid you farewell!
.avif)

